GIPHY Linker : An easier way to embed GIFs into your blog

One of my main reasons for starting a blog was to practice me some Markdown and HTML.
In theory this is a great idea but when I've learnt something interesting when moving over articles from this site to my Dev.To blog.
This blog is built on the Ghost CRM and can handle embeds from sites with iFrames natively by using Markdown and a bit of extra HTML.
Dev.To handles this slightly differently so when I started posting on that site I came up against a little trouble.
I found a guide which I add to my reading list and was going back and forth to look to get the syntax and wrap around code I needed.
This is the code below which uses the direct share link from GIPHY.
$html = "<img width=`"100%`" style=`"width:100%`" src=`"YOURGIPHYSHAREDLINK`">"
I spent a while manually writing out the lines of code to convert my built up GIPHY addiction or if I wanted to post something new.
Then I realised. Wait a second. This can be automated. In Powershell.
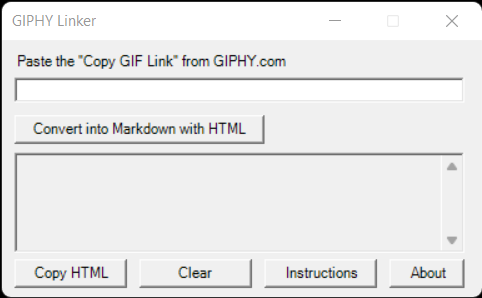
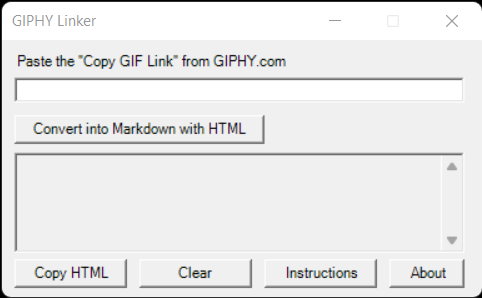
GIPHY Linker
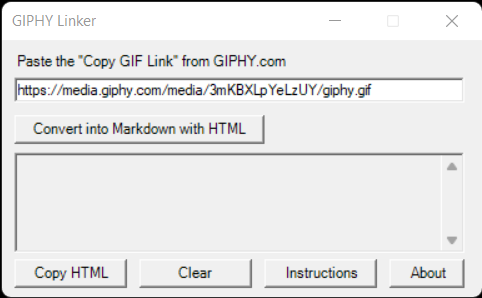
Introducing GIPHY-Linker, a GUI tool built in Powershell to automatically create the correct embed from the Copy GIF Link to use in your Dev.To blog and much more.
https://github.com/reprodev/GIPHY-Linker/
You can use this tool to convert GIPHY.com GIF Sharing links into a line of Markdown with HTML code for blogs and some Markdown editors.
This will save you time and frustration for when you get in a writing flow.

Key Features
- Convert GIPHY links into blog compatible line of HTML mixed with Markdown
- Copies to your clipboard on command (in Windows)
- Fewer errors in your image embeds for blog articles
- Built using Powershell with no dependencies
- Inbuilt Instructions, just in case
For now this tool is Windows only, sorry Linux family but we'll get this running in there soon
Prerequisites
- Windows machine
- Unrestricted Execution Policy in Powershell
- GIPHY link or just a GIF link you want to share
- Blog or Markdown Editor to paste your code into
Instructions
- Download the .PS1 file from GitHub and Run With Powershell
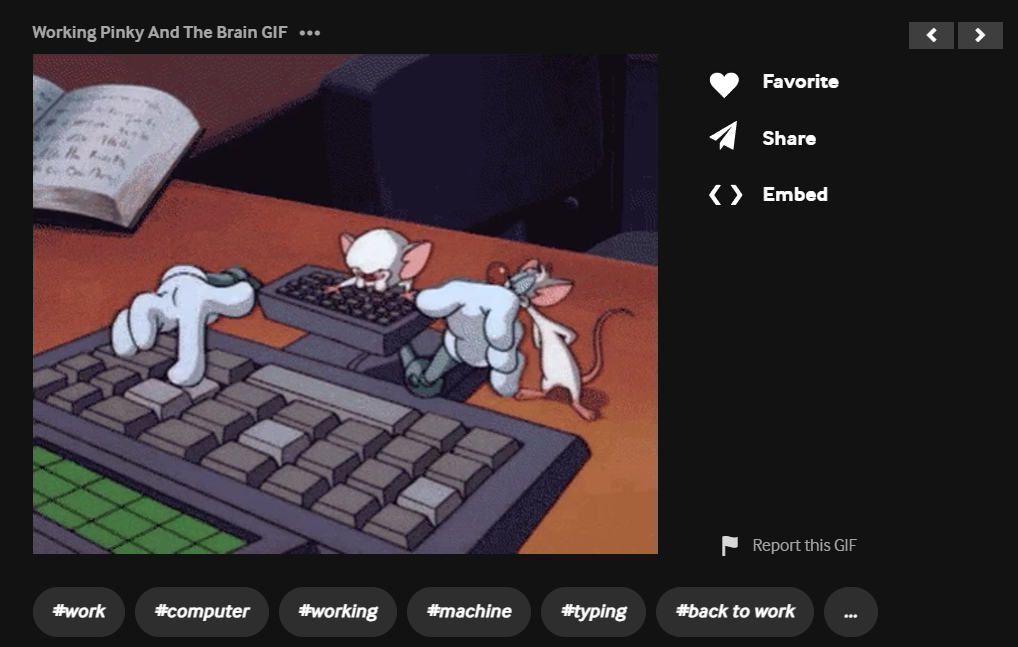
- Go to giphy.com or your fave GIF site and find a GIF

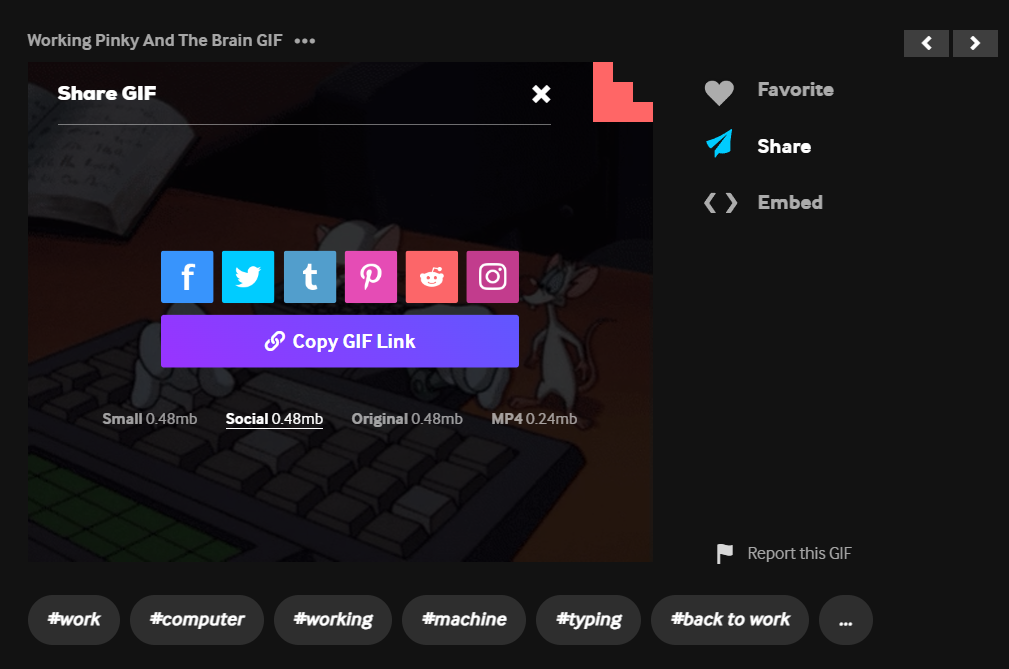
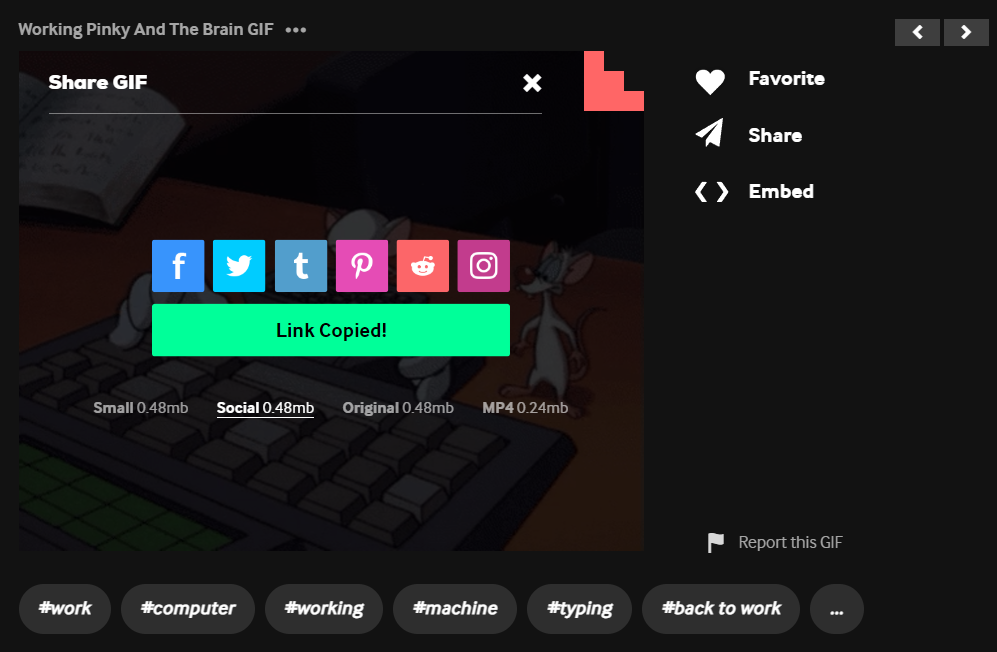
- Click Share on the GIF and copy the 'Copy GIF Link'


- Paste the link into the box in GIPHY Linker

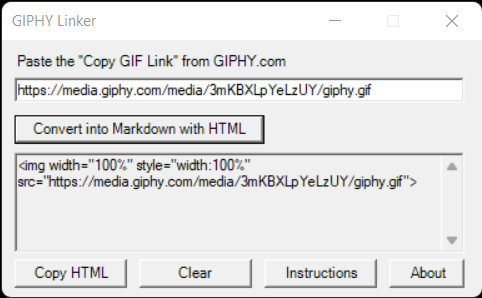
- Click 'Convert into Markdown with HTML' to create the HTML code for your Blog with your chosen GIF

- Use 'Copy HTML' to copy the link to your clipboard

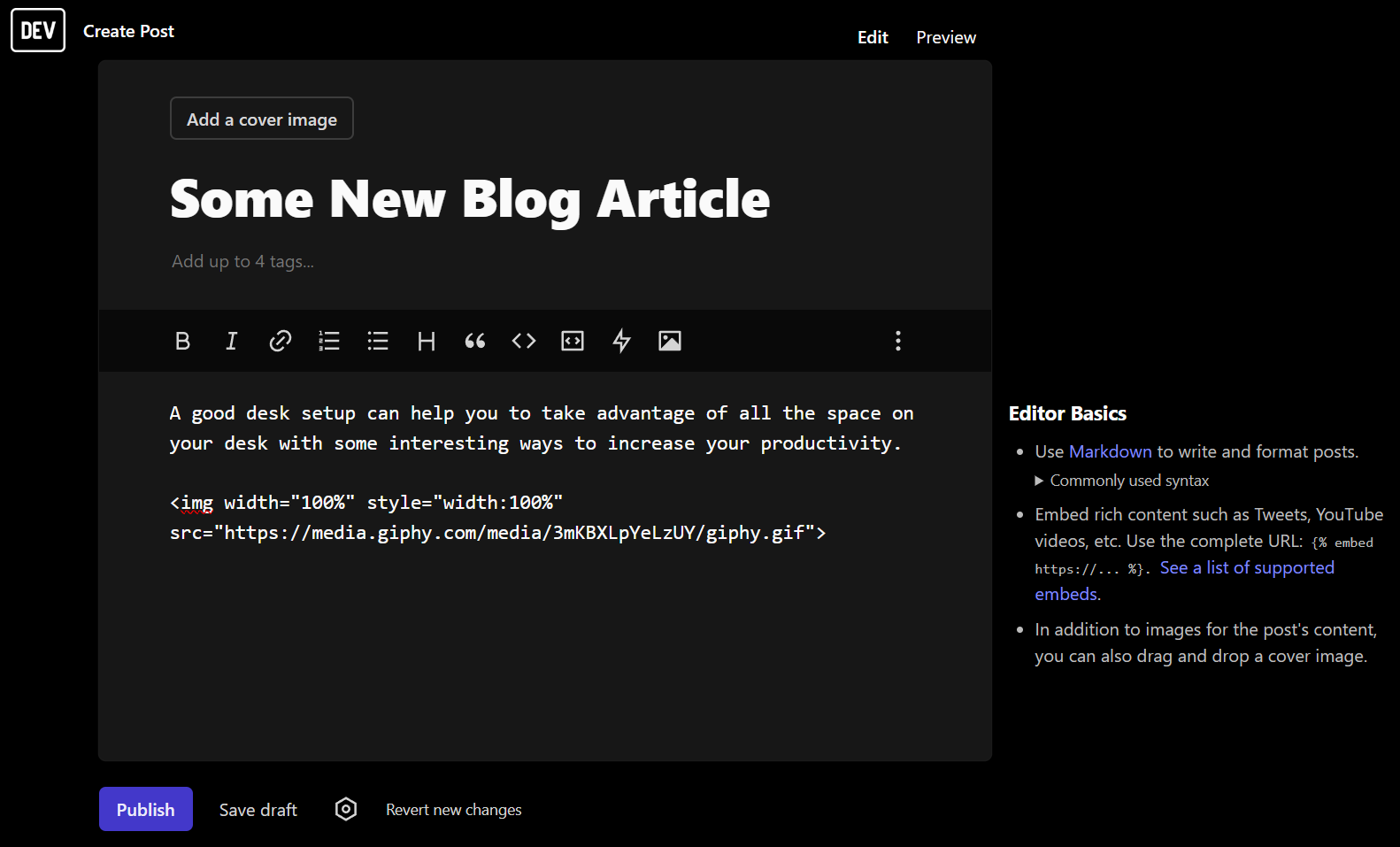
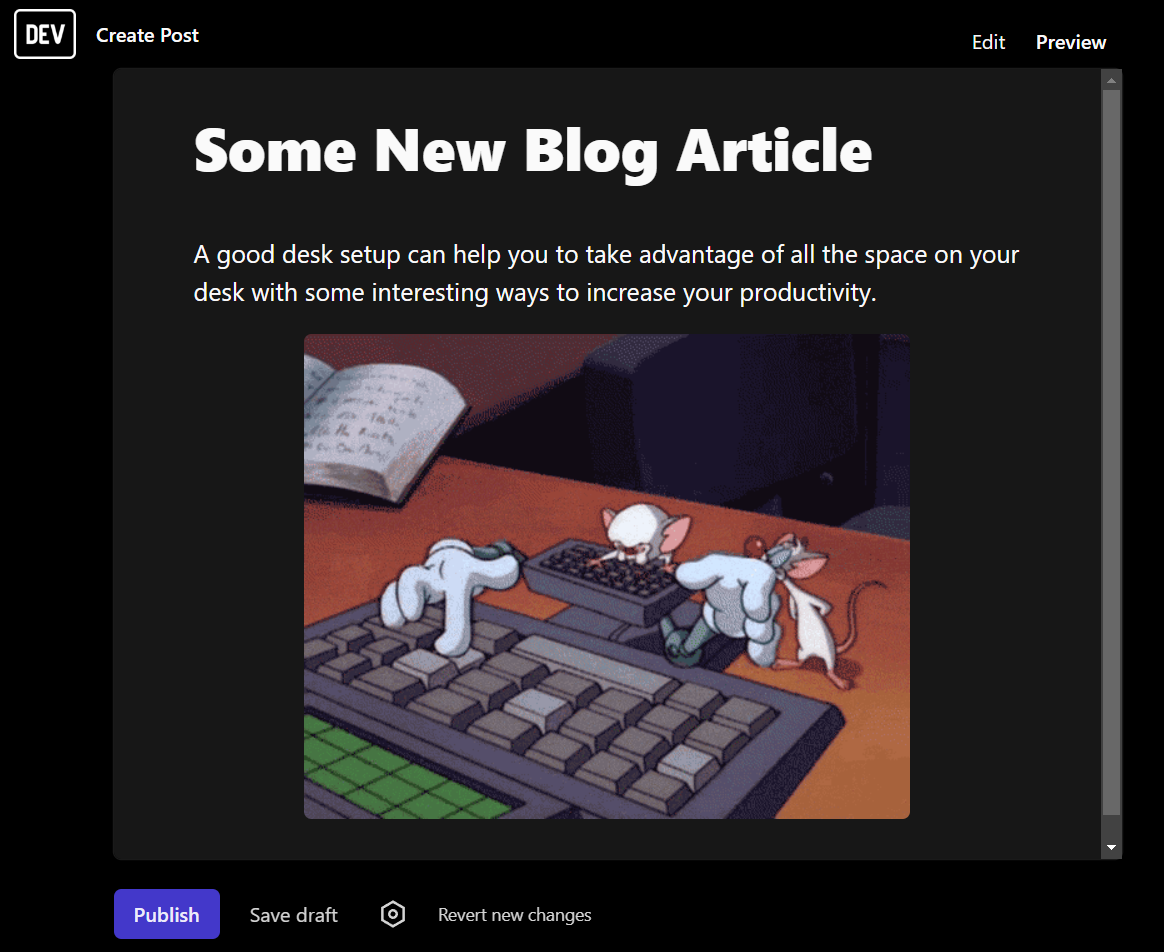
- Paste your HTML line of code into your blog like normal

- Use 'Clear' to reset the form and start it up again

This project is the first of a few possibly useful to me and maybe useful to you tools I'll be releasing on my GitHub. You'll also be able to find them by using the Portfolio tag on this site.
Hopefully, you'll get some use out of this and as long as you are using Windows, Powershell and an Unrestricted Execution Policy you can run it.
This tool based on some other GUI clipboard tools I've made in Powershell over the past few years. It now takes pride of place in my blogging toolkit for my Dev.To blog and beyond.
Lazyness and automation wins again.
Don't forget to explore the rest of our website as we build out more content. Stay tuned for more tutorials, tips, and tricks to help you make tech work for you.
If you want to stay up-to-date with regular updates, make sure to subscribe to our free mailing list.